How To Add a Floating Sticky Footer Bar in Blogger - Selamat datang di situs media global terbaru Xivanki, Pada halaman ini kami menyajikan informasi tentang How To Add a Floating Sticky Footer Bar in Blogger !! Semoga tulisan dengan kategori
Widgets !! ini bermanfaat bagi anda. Silahkan sebarluaskan postingan How To Add a Floating Sticky Footer Bar in Blogger ini ke social media anda, Semoga rezeki berlimpah ikut dimudahkan Allah bagi anda, Lebih jelas infonya lansung dibawah -->
I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
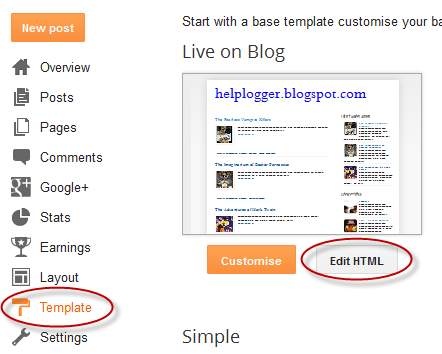
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMTnPH2sYeMjkF9Eu5jWmpLIuvMRob4UeZTlLTnpf9z6DbvQDf93b4E76FJPou-3n0SCkoWH1xJDCI-GnQJfF-kjJPRQflTgdmXH7UaKKGkGZO8CCEWpNk5tV2MR_SG8STkKAx8sCNN36S/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh82p3nhCsSC5UpIyuV5QAyMEB6XC_LyL29sufSsF_0KenFyiBma5rDZSUkcO6xZTL9OynYzusGsDLfaUi8SL3gT4LxSrX566kuAnO75Zy7RaF8S26ofpNV6TIdnXHr3PirJgudzxLLHYja/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0sm60TVoxi7vAyUHqHaZGeeG6PaCec7KfWaF7Vx8Ysx8CrYQsUmvcAN4MiRIrk_WkvA9L13uXG4rGKLNBaT9Yh0FSRKTcBlOAwc2_PUDIBpAArqvoh0TAaKDYjgrQDa7uHcX2MHUc0t7C/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcFGp44Rrxc1-L7l5LexdHXpSuoo8-tVP1Q7a_SVrCpgBRRxVuVn1juiZdxxCxIjNCua5DeHPETVFtal9iHBQD7807jUeWYOQ-1AN7RsCE08DkvKA3DwPYFRYxd7D2Bpqok5b_ZM-g0xTE/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM-h8SzG9o8E9pSDs2Fu6r2kp16j9a9B4YxYjxEYW2kidYwe99x64uuppTef429QC5UT7ptyuJ4MpivMKUVLspTF1VxBCTTffI5dQlqaXsgFYoBjApgyvfttIyo3lpaa3nqmN-yFMEL5cf/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHVBhqMNeJYJ18t545PAhz0TCBZkwS3whWcW9jUfQzSEC4uuUqhAS9MND4g5i3yLtMwC_DlcmoqGm5nosWpofoeH7ImIOybZM_wPrz3h6M14-2K7HcdWWJFUxxbvOlGsY4UQurSXEmqHPZ/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW_C4t1CU5iPHYT03wvhNGmdPUtpysOR69zObu27H05q0Jcqy1igDaS7fqOhAU-VA0cnjKwz_WFipQTLRdc0gwaF2_p39aFcgvchZprQsKWhsszwHu6zdypUJ2DVO1-v0-gJ33Lp7f95J9/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXDqS6Iv9GUgzB0l6DgWf9S2ckZ0Kk1p3IAOhksOB6WI23ZFKaBmAQX_cIxEITLX7xf4HMCddY5ys59KnV0GP0xkNaqAu_6TKPl8uD68hI-AQg8U1Nv_jUiTlqDMJztmivbhN3fkEBr4QT/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPac9bc0kcL4Kf8tO9nRQqBMdhhMCQkgt3_5eRzNN6KS6AF13lubiqbd1XQzgSNJY_vyxP29mKYlAizfjj8JqvF0MnX8uTTvcDskFd3DRUyC5B2xr4Yyk25EQL3OaeMbFKTqqztL89AwZU/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnsg8OIJ48RXLuPTmk0cvOB-RWYDHf603-8SGDHbjaTjlwyPJTHRcoy7fbx7-iHBkgueoZP4orsTmVZtTV9BLVthnGt4xJyM7uGdiCAM70iZHgeeimwMN6otVGTRM_giFKGc-585czPOpj/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
Demikian info How To Add a Floating Sticky Footer Bar in Blogger , Semoga dengan adanya postingan ini, Anda sudah benar benar menemukan informasi yang memang sedang anda butuhkan saat ini. Bagikan informasi How To Add a Floating Sticky Footer Bar in Blogger ini untuk orang orang terdekat anda, Bagikan infonya melalui fasilitas layanan Share Facebook maupun Twitter yang tersedia di situs ini.
