How To Add Snow In The Background of Your Blog Using CSS - Selamat datang di situs media global terbaru Xivanki, Pada halaman ini kami menyajikan informasi tentang How To Add Snow In The Background of Your Blog Using CSS !! Semoga tulisan dengan kategori
Blog Design !!
css !!
How To !! ini bermanfaat bagi anda. Silahkan sebarluaskan postingan How To Add Snow In The Background of Your Blog Using CSS ini ke social media anda, Semoga rezeki berlimpah ikut dimudahkan Allah bagi anda, Lebih jelas infonya lansung dibawah -->
Today we’re going to go over a super simple CSS technique that you can use to make it snow on your Blogger blog. It seems particularly attractive since it doesn't require scripts, only CSS and three small images.
An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage being that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.

How To Add Falling Snow To Blogger Blogspot
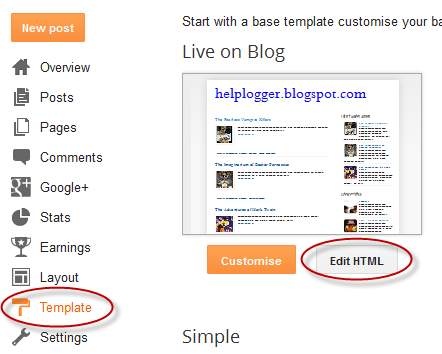
Step 1. Go to "Template" and click on the "Edit HTML" button:
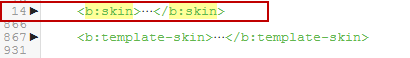
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
/* Snow falling for Blogger
----------------------------------------------- */
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
#falling-snow {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPRJ2DwoKBNauHlADXipQHBNVnK0Yji6Q2NGeA0WF22eWz1UZbbPDcyW8I5NXMmJ2C_b6XWuat36yxw36Zx0E60yhrXx7JSUor1eMijqIvaow41JSloNj6dHzjqnGeMBbdtFwPhLkwLrNV/s1600/snow.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWKB-6ebsBbAYYtLZH6GriC5Z8K9jFjYBl96R3oTSLpF4GP0n44JN8NEkua8ScdezSBE8cAvM90QlDrcGdMacs934M_1sqQ2-aH08vWJ4bS6zwPsE7W98fxJNN8DaGllThZTibepw9ZGzf/s1600/snow3.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7I3hXZxDjthdSF8OgIe54C7C9oVjYSssWTROIIOjPpWYfoJ8HCXAB05sNM1u5KyvuvK-68Q3RM9s9JVHq-X9lx6mV2DKyGus_4MkumxvhXg4P7G1f-6FKWQDEfQOHf3bQf2woBgJuY5CN/s1600/snow2.png);
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
Screenshot 1:

Screenshot 2:

Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
<body expr:class='"loading" + data:blog.mobileClass'>Step 4. Just below the tag, add this:
<div id='falling-snow'>Step 5. Finally, find the closing </body> tag and add this tag just above it:
</div>Step 6. Save the changes and that's it. Enjoy! :)
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.
Demikian info How To Add Snow In The Background of Your Blog Using CSS, Semoga dengan adanya postingan ini, Anda sudah benar benar menemukan informasi yang memang sedang anda butuhkan saat ini. Bagikan informasi How To Add Snow In The Background of Your Blog Using CSS ini untuk orang orang terdekat anda, Bagikan infonya melalui fasilitas layanan Share Facebook maupun Twitter yang tersedia di situs ini.
