Turn off the lights with jQuery - Selamat datang di situs media global terbaru Xivanki, Pada halaman ini kami menyajikan informasi tentang Turn off the lights with jQuery !! Semoga tulisan dengan kategori
jQuery !! ini bermanfaat bagi anda. Silahkan sebarluaskan postingan Turn off the lights with jQuery ini ke social media anda, Semoga rezeki berlimpah ikut dimudahkan Allah bagi anda, Lebih jelas infonya lansung dibawah -->
For those who enjoy watching videos on the internet, this is a very useful script made with jQuery by Janko. And what this script does? It will turn off the lights for you, so that everything on the page will be fading to dark, except the video, and everything around the video will be less visible, in a way that nothing will distract you while watching it.
You can test it on the following demo blog - click the link that says "Turn off the lights" and the page will be darkened. To make the page elements visible again, just click the "Turn on the lights" link:

How to add the "Turn off the Lights" Feature to Blogger/Blogspot
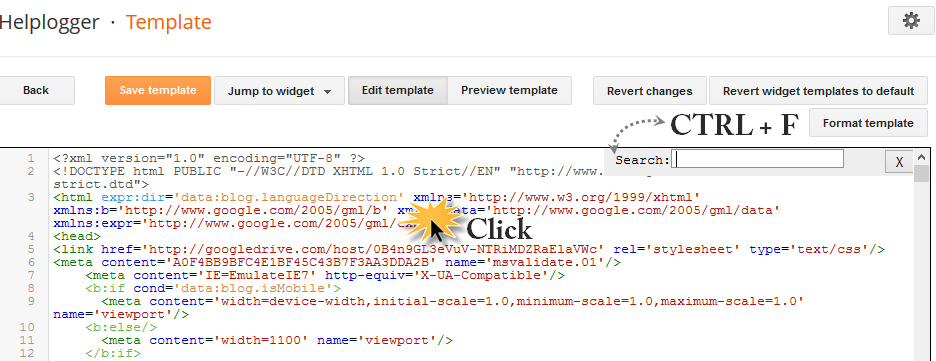
Step 1. Log into your Blogger account and click on your blog, then go to "Template" and hit the "Edit HTML" button
Step 2. Click anywhere inside the code area and search for the following tag by pressing the CTRL + F keys (hit Enter to find it):
</head>

Step 3. After you found it, paste the below scripts just above it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Note: if you already have one version of jquery in the template, please remove the line in red.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#lightsoff").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#lightsoff").toggle();
if ($("#lightsoff").is(":hidden"))
$(this).html("Turn off the lights").removeClass("turnedOff");
else
$(this).html("Turn on the lights").addClass("turnedOff");
});
});
//]]>
</script>
Step 4. Now search for the following tag:
]]></b:skin>Step 5. Just above ]]></b:skin> add the following CSS code:
/* Turn off the lightsStep 6. Finally, find this tag:
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjLrl-_-NH3csWLLRrZlrFLdkWUUTW68ufpXY4oeLBbbiUZ6OBqpVJomoT5GzO4cshKgcu2lxaXXM2HiHx_70xpyUXPUpfs2sNZ6_IvuotdiegCfDLshv4C3m5FuxYwbqD3MD2Y9X8urkO/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzxPh3uRoqkHPC9XDREKewHRmFfHO3un82a7iUKNL4P9nF17mfbCSpi3vahDPIfL0AkBO6PjR4vyqbBflF1s39jZrtzTsWTyDYpXjP9MPrhv79fytP_1CGlQn45vWwpVZxfXlaEDrR5vvv/s1600/lights-off.png);
}
#lightsoff {
background:#000;
opacity:0.9;
filter:alpha(opacity=90);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
</body>Just above the </body> tag, add this HTML code:
<div id='lightsoff'/>Step 7. Click the "Save Template" button and that's it!
Now, each time you add a video, either in a post or using a HTML/Javascript gadget, use this code:
<center>Add the iFrame code of your video instead of the text in blue and "Save" the gadget or "Publish" your post. Now you can enjoy your videos with the lights off!
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
...Here goes the code of the video...
</div>
</center>
Remember that this trick uses jQuery and if you have another version of jQuery, you need to remove it, otherwise it might not work.
Demikian info Turn off the lights with jQuery, Semoga dengan adanya postingan ini, Anda sudah benar benar menemukan informasi yang memang sedang anda butuhkan saat ini. Bagikan informasi Turn off the lights with jQuery ini untuk orang orang terdekat anda, Bagikan infonya melalui fasilitas layanan Share Facebook maupun Twitter yang tersedia di situs ini.
