How to Add the Goodreads Widget to Blogger - Selamat datang di situs media global terbaru Xivanki, Pada halaman ini kami menyajikan informasi tentang How to Add the Goodreads Widget to Blogger !! Semoga tulisan dengan kategori
Blogger Customization !!
Blogger Widgets !!
Goodreads Widget !! ini bermanfaat bagi anda. Silahkan sebarluaskan postingan How to Add the Goodreads Widget to Blogger ini ke social media anda, Semoga rezeki berlimpah ikut dimudahkan Allah bagi anda, Lebih jelas infonya lansung dibawah -->
If you love reading as much as I do, then keeping track and sharing your reading list on Goodreads.com is a must! A great place to add your widget is to your Blogger layout.
If you haven't experienced Goodreads yet - just think of it as a social networking sites for avid readers (like myself) who want to share and rate what they've read. I find it personally much more enjoyable than Amazon reviews.
Anyway, since you landed here I assume you're trying to add the Goodreads widget to your Blogger blog. Let's look at how to do this.
Add a Blogger Html Gadget
Once you're logged into Blogger, go down and select your 'Layout' menu. It should look something like this depending on what layout you chose (posts on the left or right). Select 'Add a Gadget':
You should the standard Blogger Gadget list. Scroll down and find the HTML/Javascript Gadget - select it by pressing the blue plus sign:
At this point we'll just be creating a placeholder for the Goodreads widget on the sidebar. Enter a title suitable for you (I used 'Recent Books I've Read' as mine) and enter some placeholder text in the Content box (this is where the widget will go later). Go ahead and hit Save to set the new widget:
The placeholder widget will now be in your layout template. Leave Blogger open for now and start another browser session or new tab in your current web browswer. You're now ready to go get the widget code from Goodreads.com.
Getting the Goodreads Widget Code
The next step is to log into Goodreads.com (which I'll assume you know how to do at this point). All of the Goodreads widget code is located in your Goodreads profile located in the upper right hand of the main menu screen. Drop down your profile and select the 'edit profile' menu option:
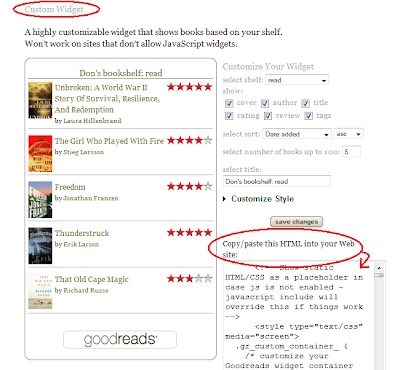
You'll now be looking at all of the various widget options for your blog (about 9 different ones). I prefer either the 'Custom Widget' which you can modify to suit the style of your own Blogger blog:
Or, another favorite widget of mine is the 'My Books Widget' which has less customization but a smaller footprint. Once you've picked the widget of choice simply copy the HTML code in the code box just to the lower right of the widget display sample:
Once you've copied the code switch back to your Blogger dashboard and open or 'Edit' your placeholder HTML/Javascript widget you just added in the first steps above:
Once the dialog is open, be sure that the menu item just above the content section says 'Rich Text' and not 'Edit HTML'. If you press the 'Rich Text' link you'll be in Rich text mode. You need to be in HTML mode - it's a bit confusing - just make sure it says 'Rich Text':
Go ahead and paste your Goodreads widget code directly into the 'Content' window and then press 'Save'. If all goes well you shouldn't see any errors. If you do make a mistake just go back to Goodreads and copy the code again.
Once you've saved the code successfully, you're finished! Go ahead and view your blog to see how the widget looks. You can always go back and modify the widget if you don't like it (like I did with the title on my sidebar.)
Many code widgets work the same way in Blogger. You should be able to follow these steps for other social site sidebar widgets
Demikian info How to Add the Goodreads Widget to Blogger, Semoga dengan adanya postingan ini, Anda sudah benar benar menemukan informasi yang memang sedang anda butuhkan saat ini. Bagikan informasi How to Add the Goodreads Widget to Blogger ini untuk orang orang terdekat anda, Bagikan infonya melalui fasilitas layanan Share Facebook maupun Twitter yang tersedia di situs ini.